
service/coffee house
espresso-a-go-go
Mobile App
This online ordering app for Espresso-A-Go-Go is designed to provide users an intuitive and convenient way to order ahead for their favorite food and beverage items.
Project Duration: June - August 2024
project overview
My Roles: UX research, UX/UI design (LEAD)
Tool: Figma
-
The Problem
Espresso-A-Go-Go is a quaint, family-owned coffee house serving the Old Towne neighborhood in the city of Orange, CA. Due to customer requests, the owners of the shop would like to have an online ordering system in place that will meet the demands of their growing clientele.
-
The Solution
I am designing an online ordering app for the Espresso-A-Go-Go coffee house that will allow users to easily and efficiently order their favorite food and beverage items ahead of time, and for pick up at their convenience.

understanding the user
In order to ensure my design would meet the specific needs of the user, I conducted research and organized my findings to identify common pain points so that I could create a user persona to represent the target user group.
user research
-
Summary
I conducted user research while surveying participants between the ages of 18-65, whom live in suburban or metropolitan areas, representing various genders and abilities, and use an online ordering system to order food and/or drink at least once per week. My goals while conducting research were to understand common challenges users face when using an online ordering service, and identify frustrations users experience during the process of ordering from a restaurant or cafe. The survey questions asked participants to describe their current schedule, the frequency of which they order from a restaurant or cafe, the challenges they face during the ordering process, and how these challenges make them feel.
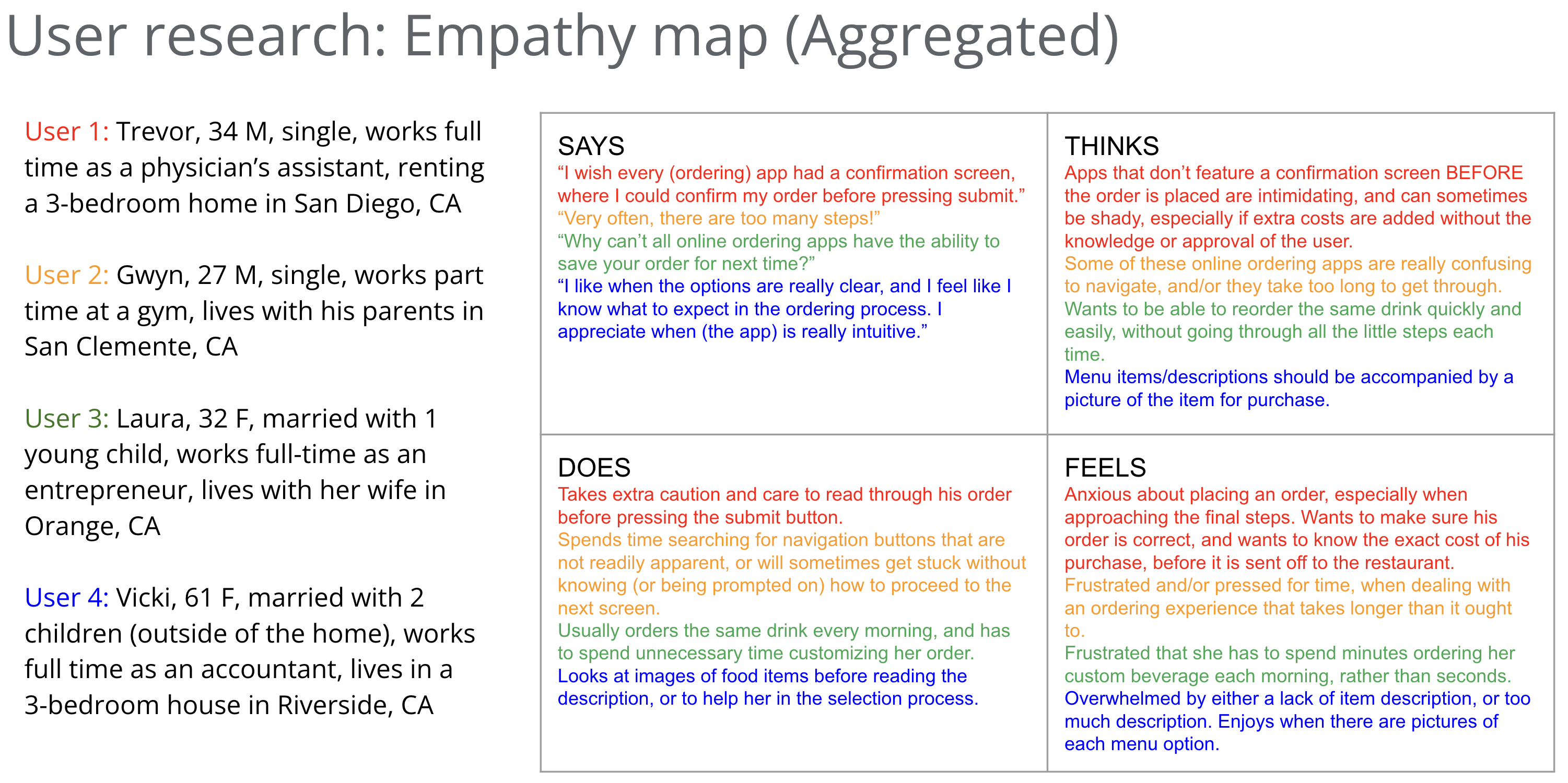
I compiled the information I gathered from the survey participants into an empathy map of aggregated users to get a more accurate read on the overall reactions, opinions, and experiences of those surveyed. I was then able to pull out specific pain points, and generate a user persona that would guide me through the ideation process. Finally, I reviewed my user story, persona and journey map to ensure they were based solely on user research, free from biases or assumptions.
Empathy map:

-
Pain Points
No confirmation screen: Users want to confirm their order is correct, along with the exact costs, before sending it off to the restaurant.
Ordering process is too long and/or confusing: Users do not want to waste their time searching for navigation buttons that are not readily apparent. Current apps lack prompting, or instruction, for user’s next steps.
No option for quick "reorder": Users want to be able to reorder the same drink quickly and easily, without having to repeat time-consuming steps each time. Current apps lack a “save item for future reorder” function.
Lack of photos and/or item description: Users are overwhelmed by either a lack of item description, or too much description, and would benefit from having pictures of each menu option next to the item description.
-
User Personas
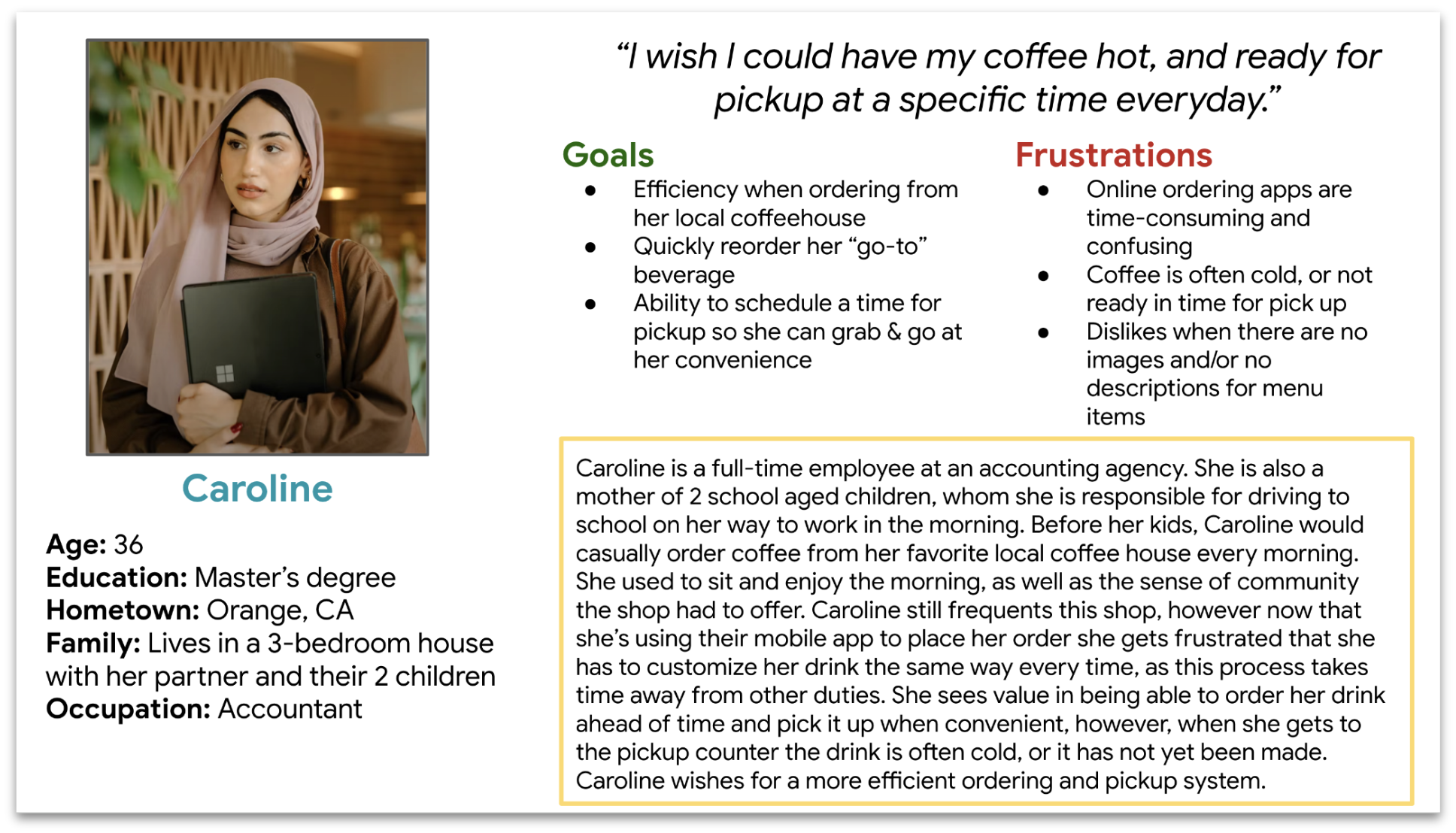
I created a fictional persona to represent my user group. I referred to the persona of "Caroline" throughout my design process to make sure I created user-centered designs. Problem Statement: Caroline is a full-time accountant who needs a convenient way to reorder her favorite beverage from her local coffeehouse, so that she can quickly order her drink and have it ready for pick up at a specific time each day.

-
User Journey Maps
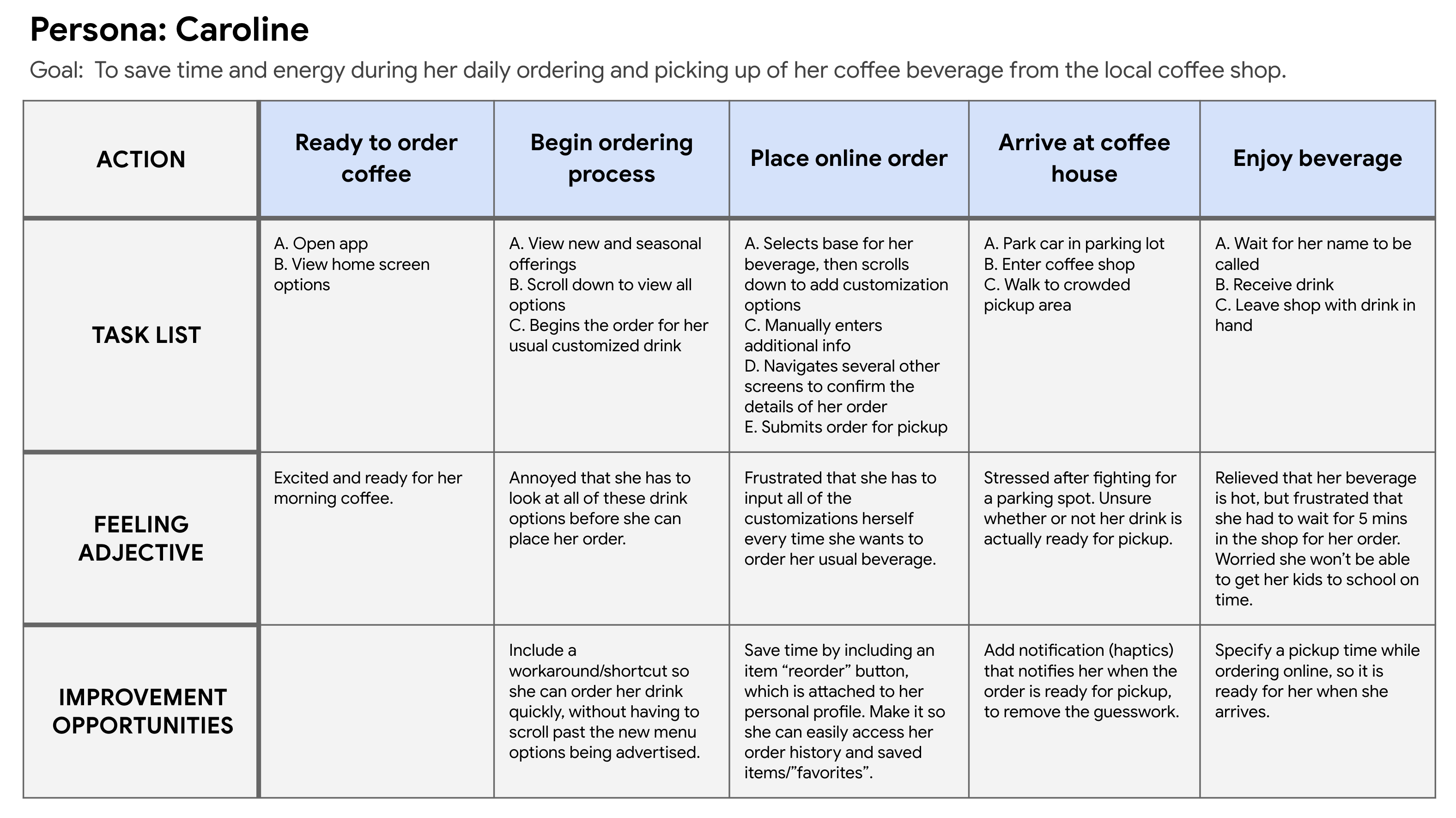
I created a user journey map to show Caroline's experience of placing her online order, and picking up from the coffee shop. Mapping Caroline’s user journey revealed how helpful it would be for users to have a “reorder” button, in which they could quickly and easily place an order for items they have previously purchased. Another insight is that users could benefit from being able to schedule a reasonable pickup time for their order, and receive a notification when their order is complete.

-
Competitive Audits
I conducted a competitive audit, which allowed me to learn about the successes and shortcomings of other similar products already on the market. I also read user reviews to learn what people enjoy most about these products, as well as their frustrations.
I compared direct and indirect competitors based on their general information, first impressions, and overall UX, including features and interaction, visual design and content. I took into consideration the many similarities of these products and what made them beneficial to the user while I began to design the app for Espresso-A-Go-Go.
initial concepts
I reflected on my findings from the competitive audit and related them back to my user goals to come up with different solutions to the problems I was trying to solve. My focus was on how the user would interact with this app, and how it would make a positive impact on their daily life.
ideation
-
Storyboarding
I created a Big Picture storyboard using my user persona, Caroline, as the subject. I considered Caroline's user journey, needs and concerns as I imagined how this new app could make a positive impact in her day to day activities. I then created a Close-Up storyboard to envision the user flow (how the user will interact with and move though) the app.


Big Picture Close Up
the design process
Upon completing the ideation phase of the project, I was able to better understand how the user should be able to interact with and move through the app to meet their needs. I created a Sitemap, paper and digital wireframes, and a low-fidelity prototype to initiate the app design. I then conducted a Usability Study to gain insights about the design, and made necessary changes to the prototype before designing the high-fidelity mockups and prototype.
sitemap

Low-Fidelity Wireframes & prototype
-
Paper Wireframes
After setting up my information architecture, I started sketching paper wireframes for each screen of the app. I let the research guide my planning, keeping user pain points and insights in mind, and began with a list of important elements I wanted to include on the page. After creating paper wireframes for the mobile app, I started to work on designs for additional screen sizes. Users of the app should be able to utilize all of the app’s features on various devices, so I developed designs for a responsive website that users could access on a desktop computer.


-
Digital Wireframes
Using my paper wireframes as a guide, I created digital wireframes in Figma. It was exciting to finally be able to put all of my research and planning together and to see my designs coming to life. At this stage, I could already see how some of the choices I made would help ease user pain points.
In order to maintain a fully-responsive website, I implemented the same components and ideas into a desktop version of the Home screen. My original design needed to be adjusted to fit the new screen size, and several components were moved around in order to provide the user a Home screen that is clean and free of clutter, and so they could easily find the navigation buttons needed to begin their ordering experience.


-
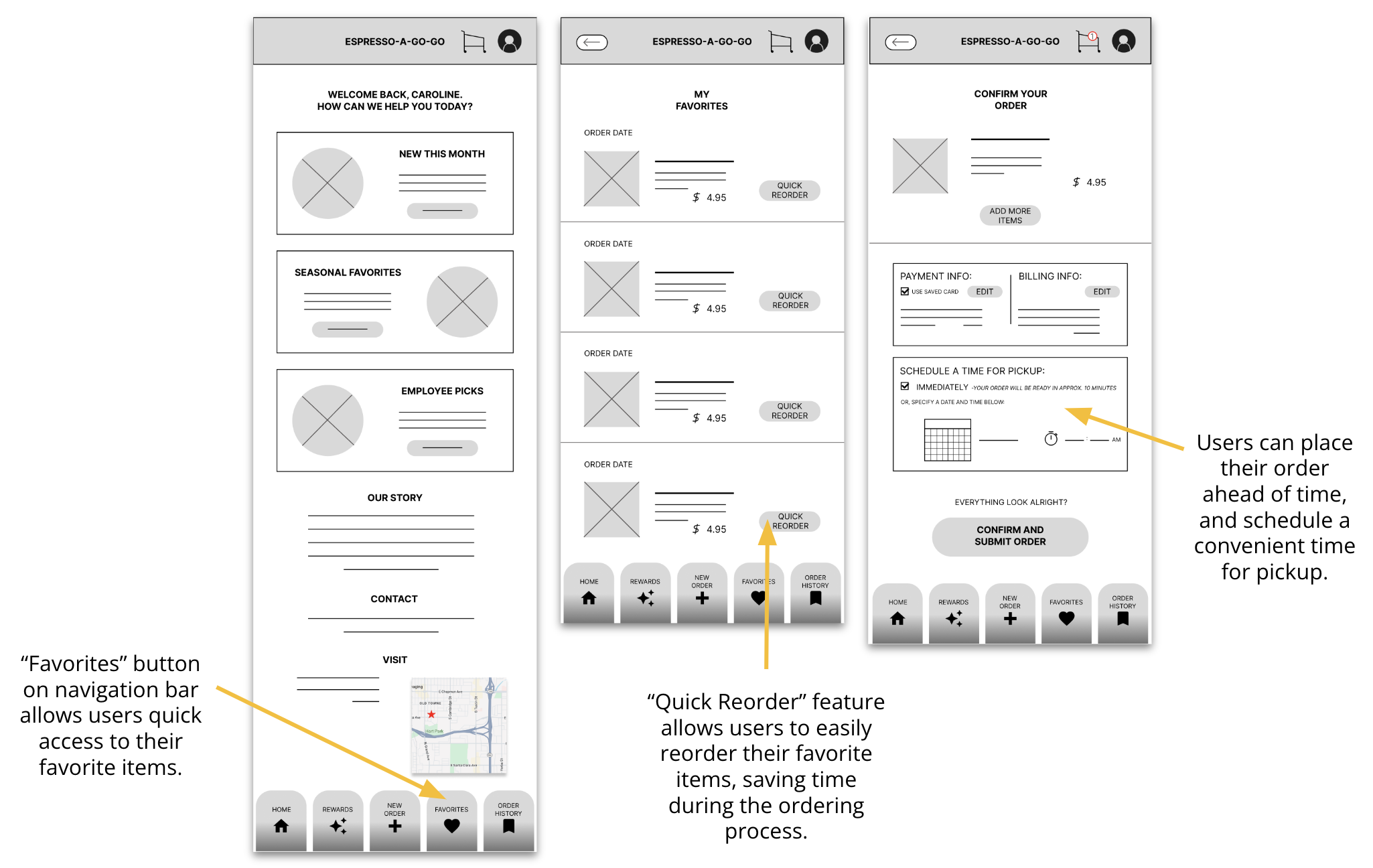
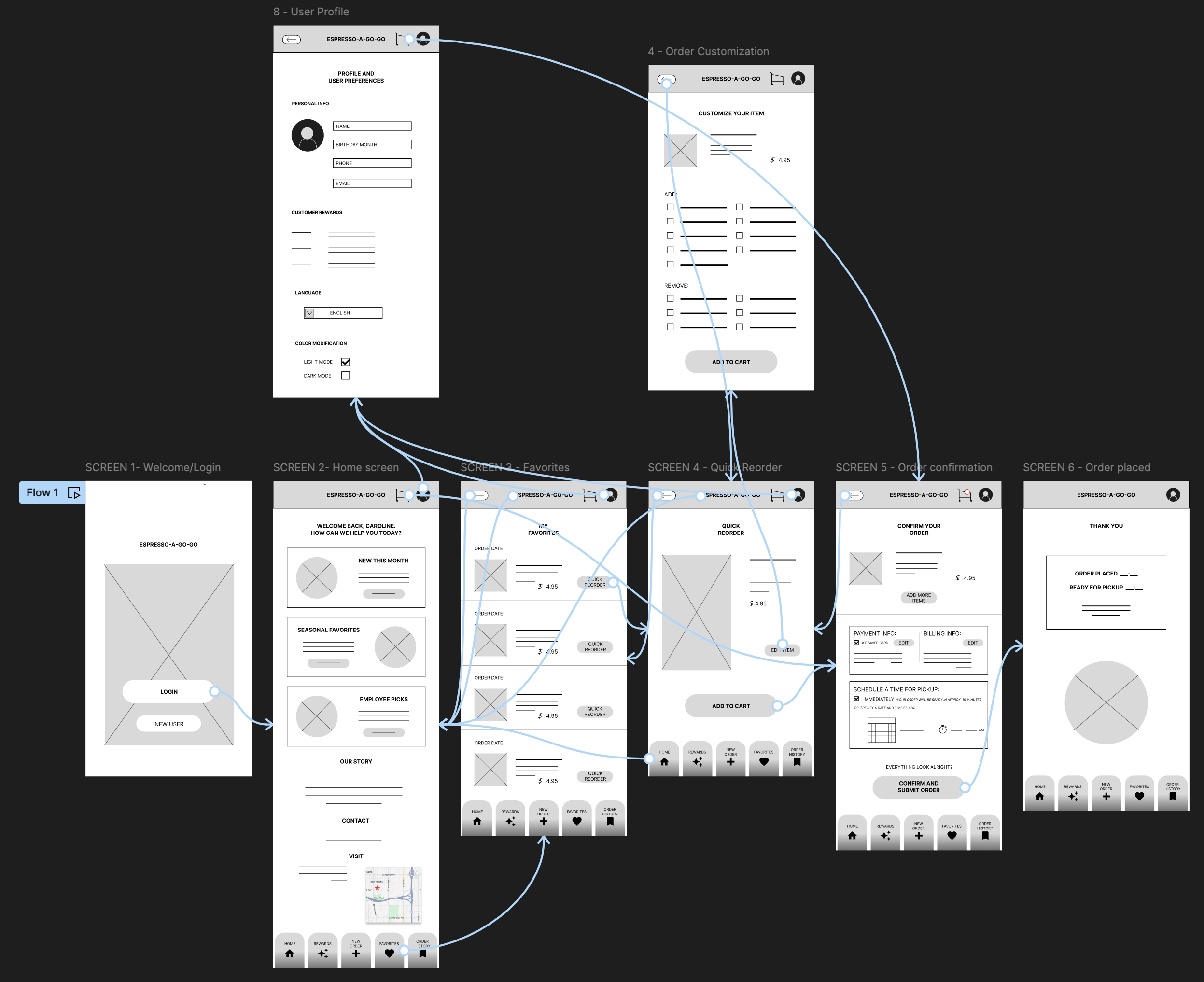
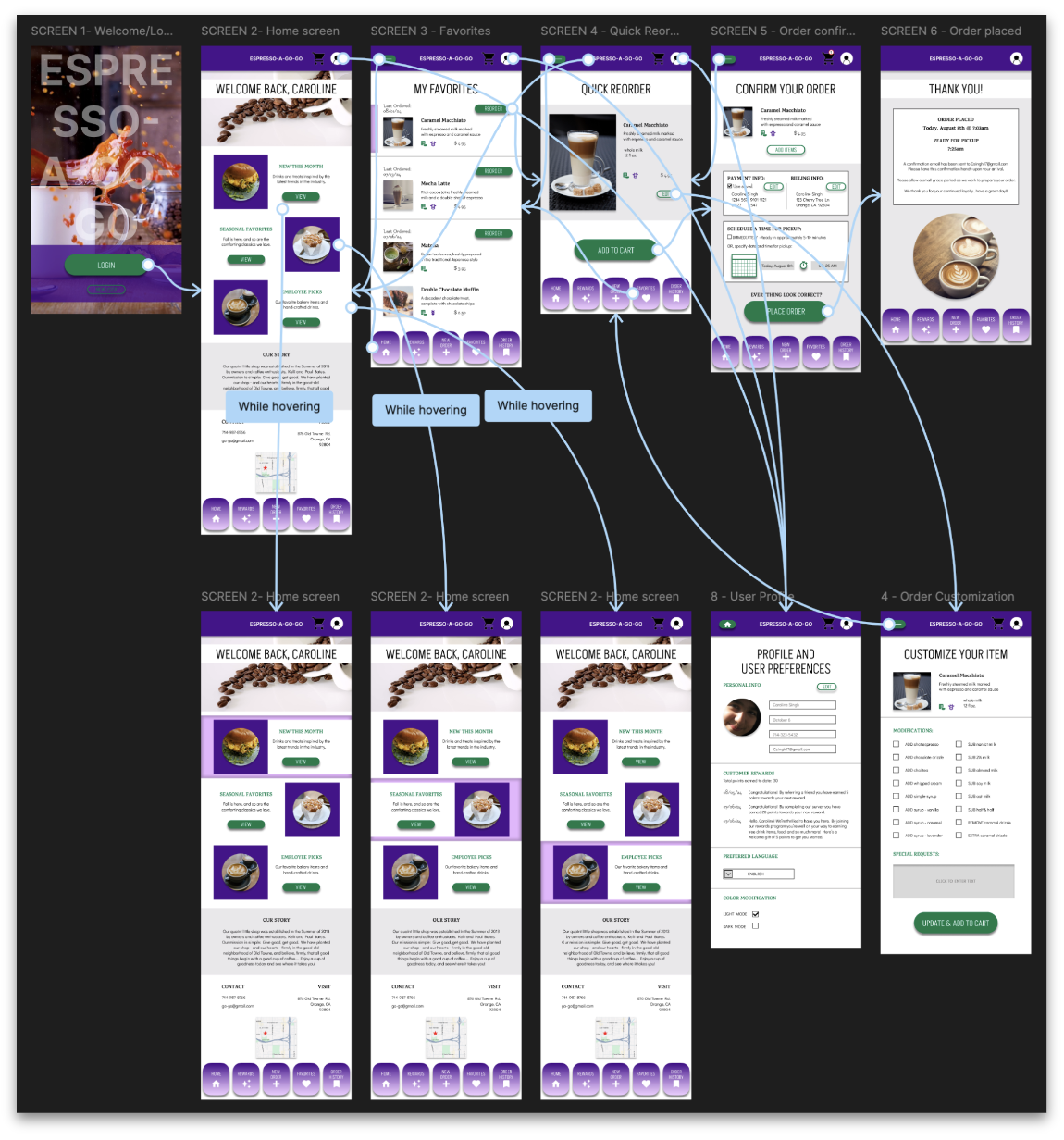
Low-Fidelity Prototype
I created a low-fidelity prototype by connecting all of the screens involved in the main user flow of reordering a favorite beverage for pickup at a specific time. I had received feedback from my peers about page layout and navigational cues that would better assist the user in completing their task. I implemented these suggestions, and readied my prototype for its first usability study. The user flow begins with a Login screen. After logging in to the app, the user is met with the Home screen, where they can start the ordering process by selecting Favorites on the bottom navigation bar. On the next screen, the user is prompted to select the first item in the list of favorites. Clicking on Quick Reorder will open a new screen where the user can choose to edit this item, or add it to their cart. Once the item is added to their cart, the user is prompted to enter their payment method as well as their desired date and time for pickup. The user will then confirm that everything is correct on their screen and place the order. The final screen provides the user with a summary of their purchase, as well as makes them aware of any important details they need to know before picking up their order.
LoFi Prototype: Lo-Fi Prototype: Espresso app

usability study
-
Project Background
The online ordering app for Espresso-A-Go-Go is designed with the user's needs in mind, and offers a quick and easy way for the user to reorder their favorite food and beverage items, while also scheduling a time for pickup that is convenient for them. Users of the app will benefit from the time saved during the ordering process and the ability to order ahead so they can go about their day knowing that their order will be hot and ready for them when they arrive on site. -
Study Parameters and Methodology
Study Type: Unmoderated usability study
Location: United States, remote (each participant will complete the study in their own home)
Date: Sessions will take place during the week of July 14 - 20, 2024
Length: Each session will last approx. 10 minutes, with a SUS following the study
Compensation: None
-
Study Details
Research Goals:
I want to test the main user task of reordering a favorite item and scheduling a time for pickup to determine whether these features are enough to attract and retain new users, participants find the app easy and enjoyable to use, and to identify challenges the user might face.
Research Questions:
What can I learn from the user flow, or steps users take, to complete the main user task?
Are there parts of the user flow where participants get stuck?
Are there parts of the user flow where participants get confused about next steps/navigation?
Are there design changes I can make to improve the user flow or overall user experience?
How many users find the app easy to use?
Participants:
Will have prior experience with online ordering apps
Are 2 males, 2 females and 1 non-binary individual, aged 18-65 years old
At least one participant to use assistive technologies (screen reader, closed captions)
Key Performance Indicators:
System Usability Scale
User error rates
Conversion rate
-
Findings
These were the main findings from the Usability Study, which would be turned into insights for the next steps of the design:
Allergen indicators: Include icons next to each item containing common allergens to benefit users trying to avoid them.
Nutritional information: Providing users with access to nutrition information for each item will appeal to health-conscious individuals.
Item customization: Change “Additions” header on item customization screen to read “Modifications”, and include list items that can both be added to, and removed from, the original order.
iterations made to lofi designs
-
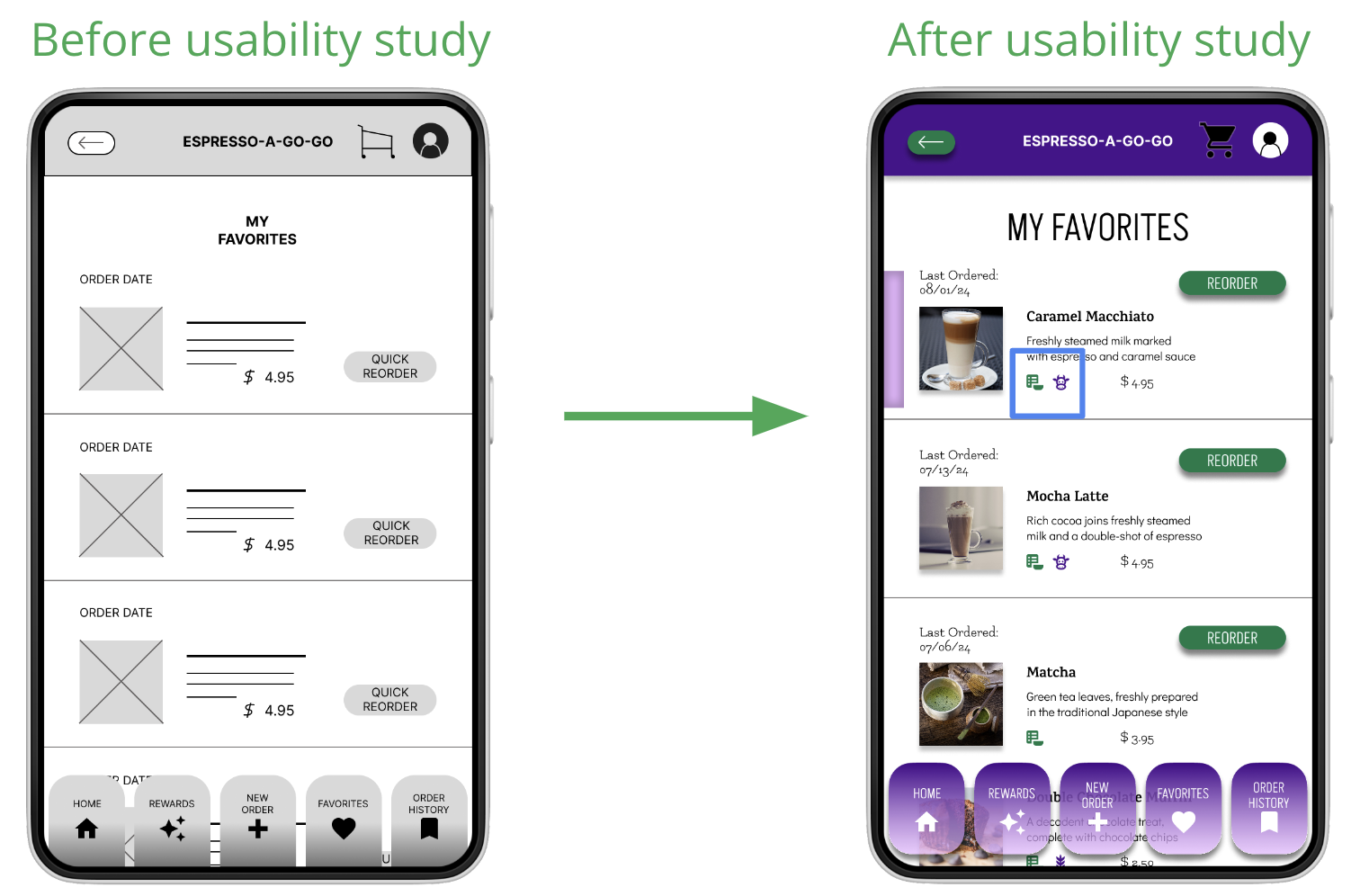
Insights 1 & 2
During the usability study, participants commented they would like to see users have access to information about the item's nutrition facts, as well as indication of common allergens found in each item that users may want to avoid. I considered their suggestions and made changes to the "Favorites" screen to include icons representing common allergens, such as whether the item contains dairy or gluten. Positioned next to the allergen indicator, I have also included an icon representing the nutrition information of the item, which I designed in the same color as other call-to-action buttons to indicate to users that they can click on this icon if they wish to access the nutritional breakdown of the product.

-
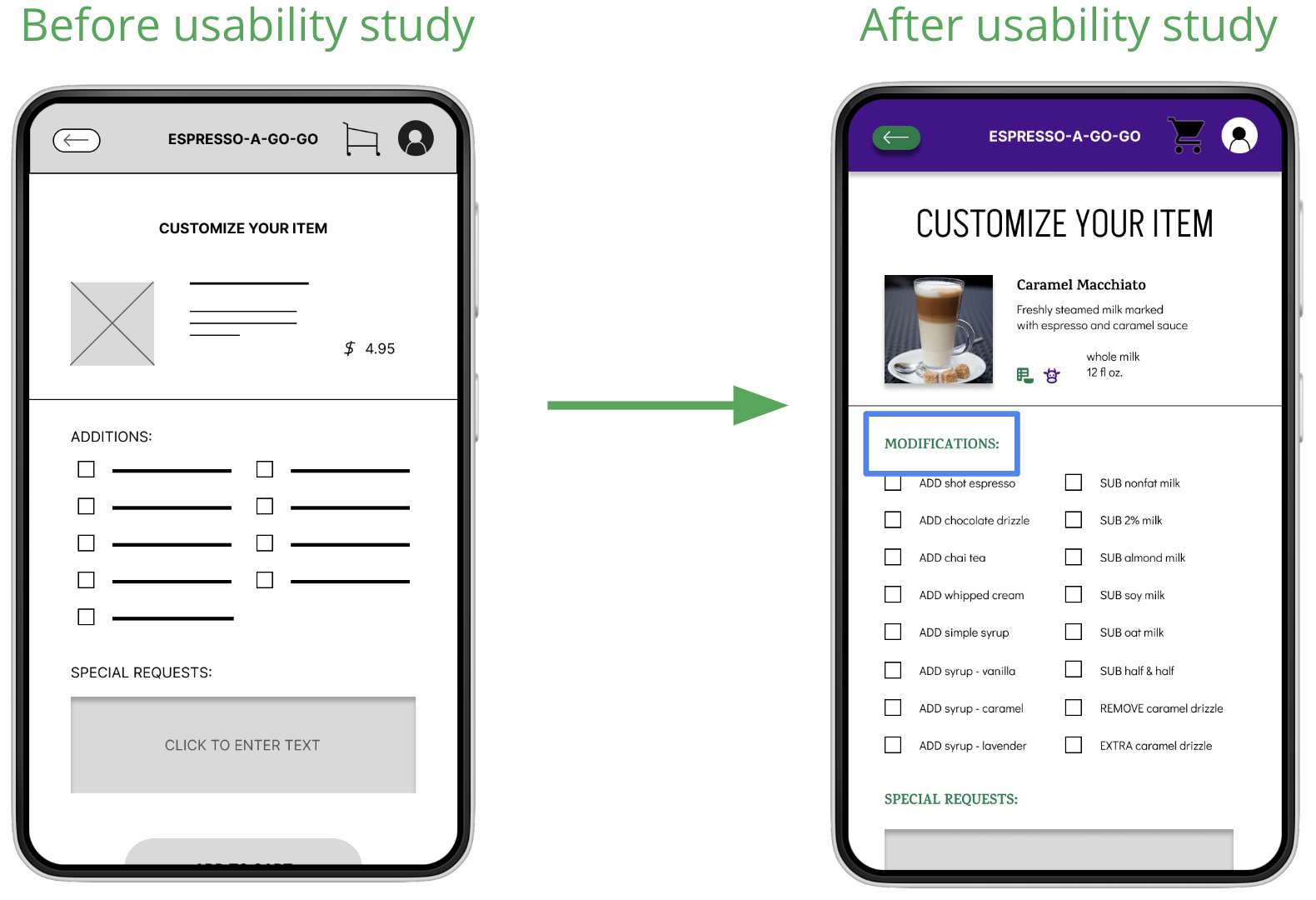
Insight 3
Study participants revealed their concerns regarding the language used on the "Customize Item" screen. Participants commented that users should be able to modify their drink order in several different ways, rather than merely adding to it. Based on these insights, I updated the language to "Modifications", and included a comprehensive checklist of items that can either be added to, substituted out, and/or removed from their custom order.

high-fidelity mockups and prototypes
-
Mockups
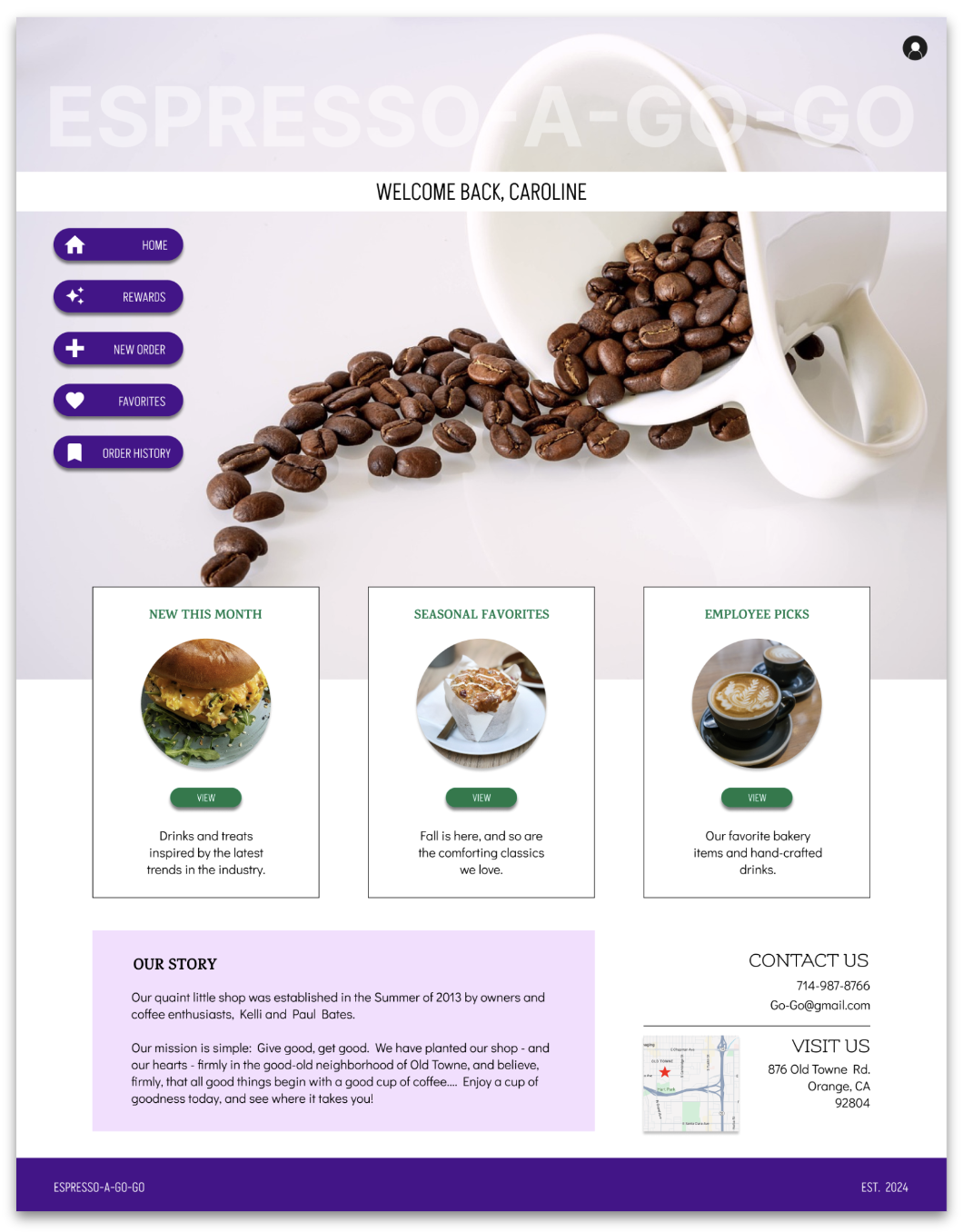
I included considerations for additional screen sizes in my mockups based on my mobile app designs. Since users may create and communicate from a variety of devices, I felt it was important to include a desktop version to give users choice and agency over their experience.


-
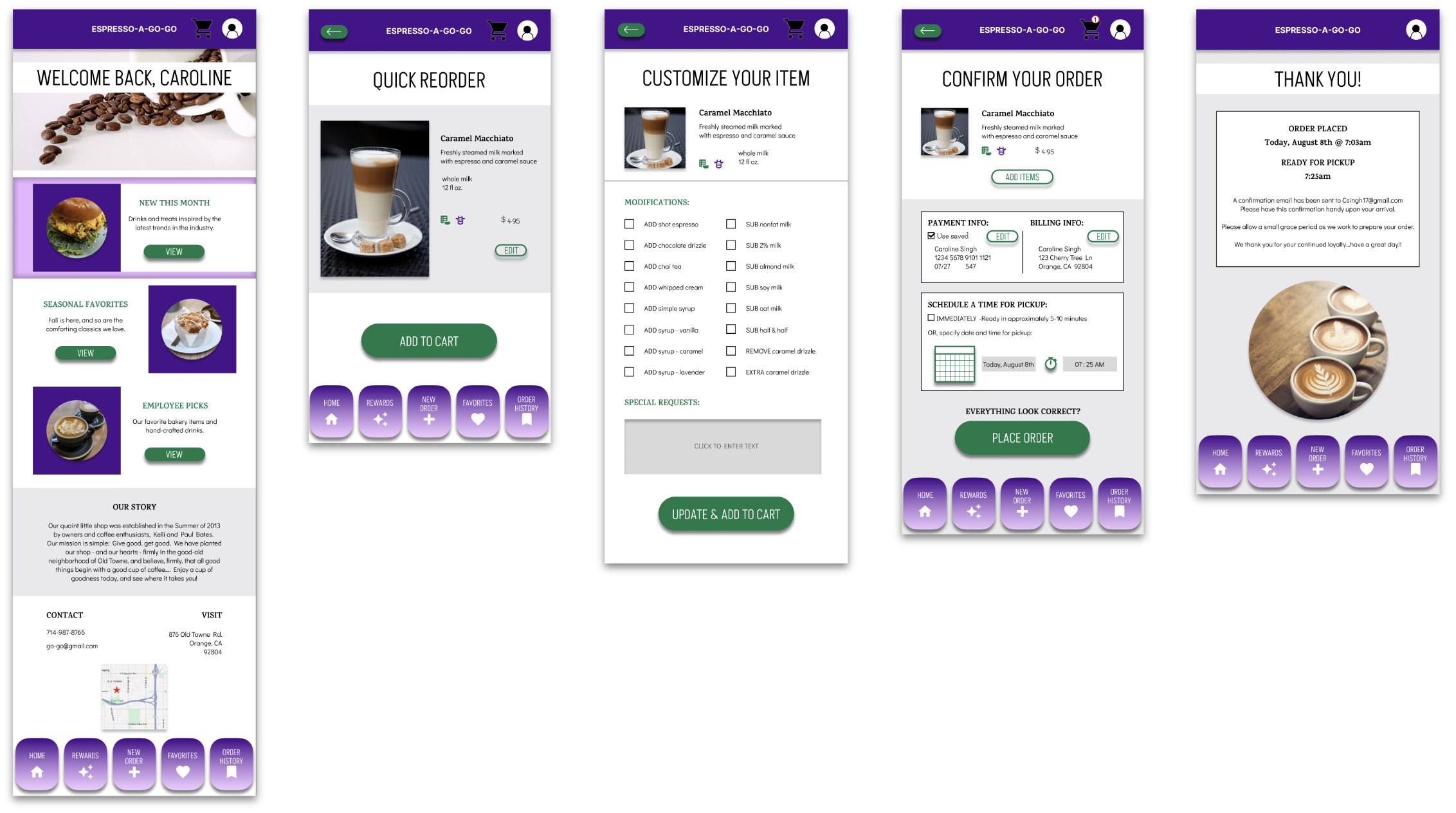
High-Fidelity Prototype
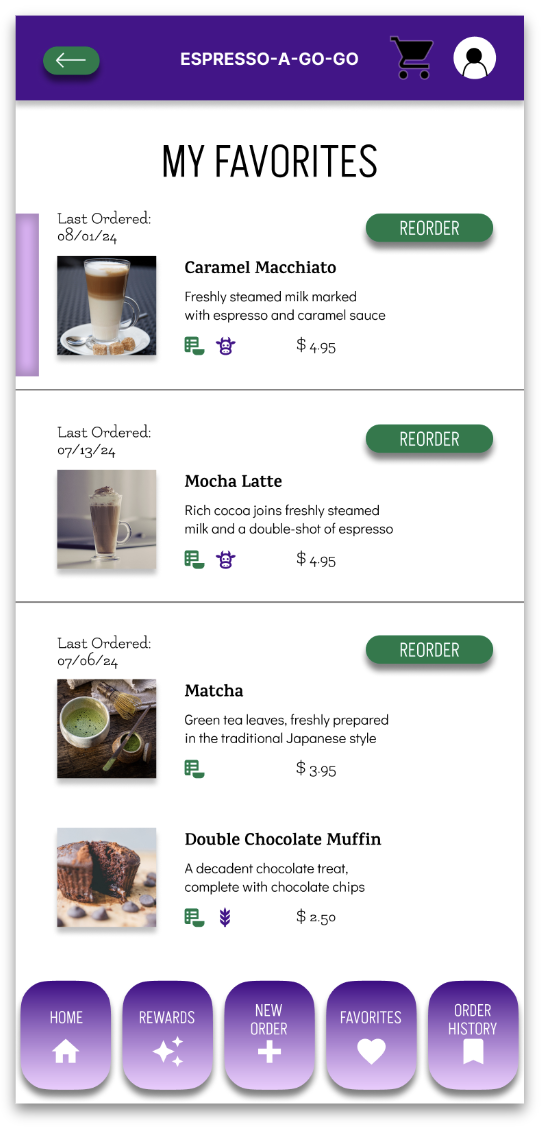
After making some minor adjustments to the screen layouts, I created a high-fidelity prototype of the main user task. The design features a limited color palette that provides a clean, easy to read screen and speaks to the Espresso-A-Go-Go branding. Images are provided for all menu items to make the user's experience more comfortable and to aide them in their item selections. Call-to-action buttons are prominently displayed by their use of bold green and purple colors, and all text is simple and straightforward, and written in easy-to-read fonts so the user can quickly and easily scan the text to find what they need.
HiFi Prototype:
Espresso-a-go-go app (HiFi prototype)

accessibility considerations
-
1
Alternative Text for images, allowing users with visual impairments to understand the content conveyed by visuals through the use of screen readers.
-
2
Users have the ability to set their preferred language in their profile, so they may utilise the app comfortably.
-
3
I implemented a clear visual hierarchy through the use of headings and different text sizes and types, allowing users to quickly scan each screen for the information needed.
going forward
Testing the hifi prototype with users, both in and outside of the target user group, will inform the next stages of this project.
takeaways
-
Impact:
My target users shared that the design was easy to use and navigate, and visually engaging with the use of bold colors and imagery/iconography. Users agree that the quick reorder and scheduling features make the app a useful and beneficial tool, and can see it having a positive impact on user's daily lives. -
What I learned:
I learned that users are finding it more and more necessary to be able to order ahead and schedule a pickup time that is convenient for them and their busy lives. Keeping this in mind, I would like to further develop the "schedule pickup" feature, so users can specify their pickup time as quickly as possible.
next steps
1
Include upcharges on the item customization screen, so users are made aware of how their modification selections will affect the overall price of their purchase.
2
Add “Notifications” feature to the user profile screen, where users can choose to opt-in to receive alerts when their order is ready for pickup.
3
Build out the screen for users to select a specific date and time to pick up their order, then run another usability study to assess its ease of use.